
How Strategic SEO Boosted Brand Awareness and Search Rankings
In August 2023, Celerity UK approached Saigon Digital to collaborate on improving their digital footprint. Their goals were clear: to elevate their visibility, maintain resilience against algorithm changes, and capture a larger share of organic traffic through strategic SEO efforts. By leveraging our Business Growth Accelerator tools and customised SEO strategies as part of our SEO retainer, Saigon Digital devised a data-driven approach to help Celerity UK achieve sustainable growth.
Technologies used:




Optimise User-Experience with Google Lighthouse
Google Lighthouse is an open-source tool for website performance, auditing pages for performance, accessibility, SEO, Progressive Web App and Best Practices.
Using Google Lighthouse as a benchmark, we make sure that the website is performing flawlessly with excellent scores.


If you want to get started manage with JAMstack, check out our Website Development!

The Challenge
- Keyword Competitiveness: Celerity UK’s primary keywords faced high competition, resulting in a struggle to improve rankings and attract relevant traffic.
- Adapting to Algorithm Changes: With Google’s March 2024 Human Content Update and August 2024 Core updates, maintaining website performance and search rankings amidst shifting algorithms was critical.
- Establishing Brand Authority: Celerity UK’s brand awareness was lacking due to lower impressions on branded queries compared to their non-branded ones



The Solutions
- Customised Keyword Strategies: We conducted an in-depth analysis of keyword data, refining target keywords and creating custom strategies to focus on high-intent, less competitive terms. This strategy allowed us to steadily improve rankings while avoiding head-to-head competition with major industry players.
- Proactive Update Response: We monitored Google updates, ensuring Celerity UK’s website stayed compliant with the March and August algorithm changes. Regular audits and optimised technical elements helped maintain site strength through these updates.
- Brand Awareness Campaigns: Leveraging our reporting and insights, we identified areas to increase brand visibility. We implemented tailored content strategies and refined meta tags to boost branded search impressions, building authority in their market segment.
Outcomes
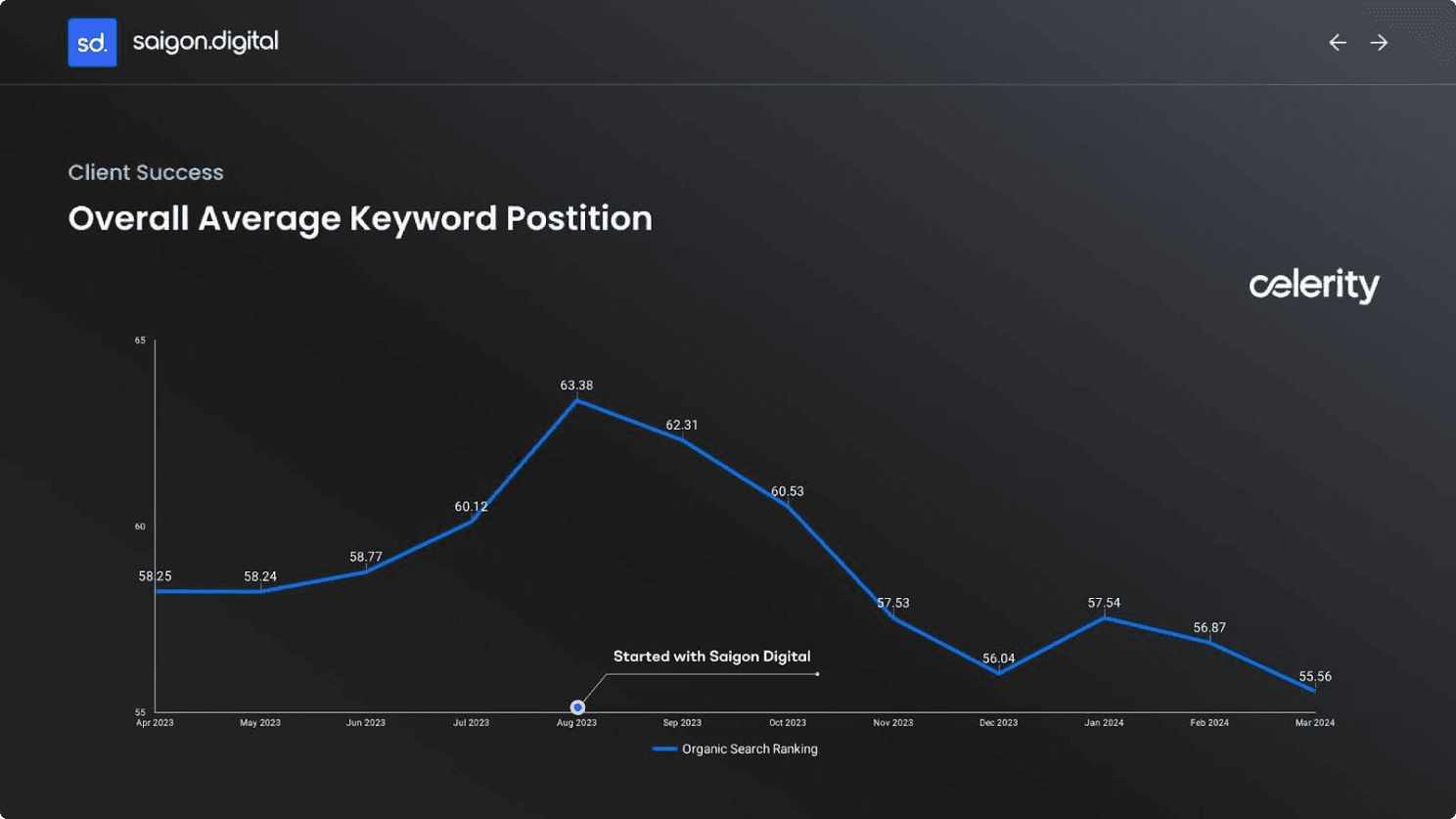
1. Resilience to Google Updates
Despite algorithm changes in March and August, Celerity UK’s keyword positions remained stable, with slight fluctuations demonstrating effective preemptive strategies

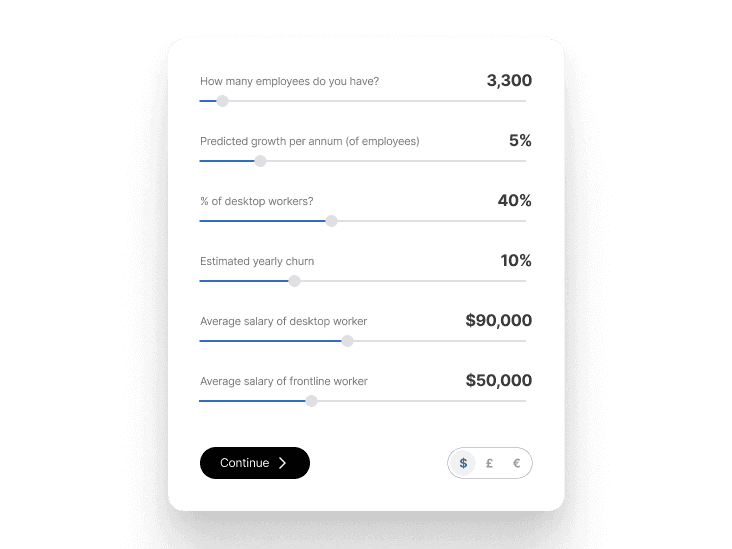
2. Intranet ROI Calculator
The benefits of intranet software are well known (better employee experience and improved engagement), but the hard financial ROI is also calculable.
Use our simple intranet ROI calculator to see how much money you could save by giving employees fast, comprehensive access to everything they need to do their jobs effectively.

3. Keyword Ranking Improvement
From August 2023 to June 2024, Celerity UK’s average keyword position improved from 43.7 in August 2023 to 32.1 in June 2024, showcasing steady growth in search rankings.

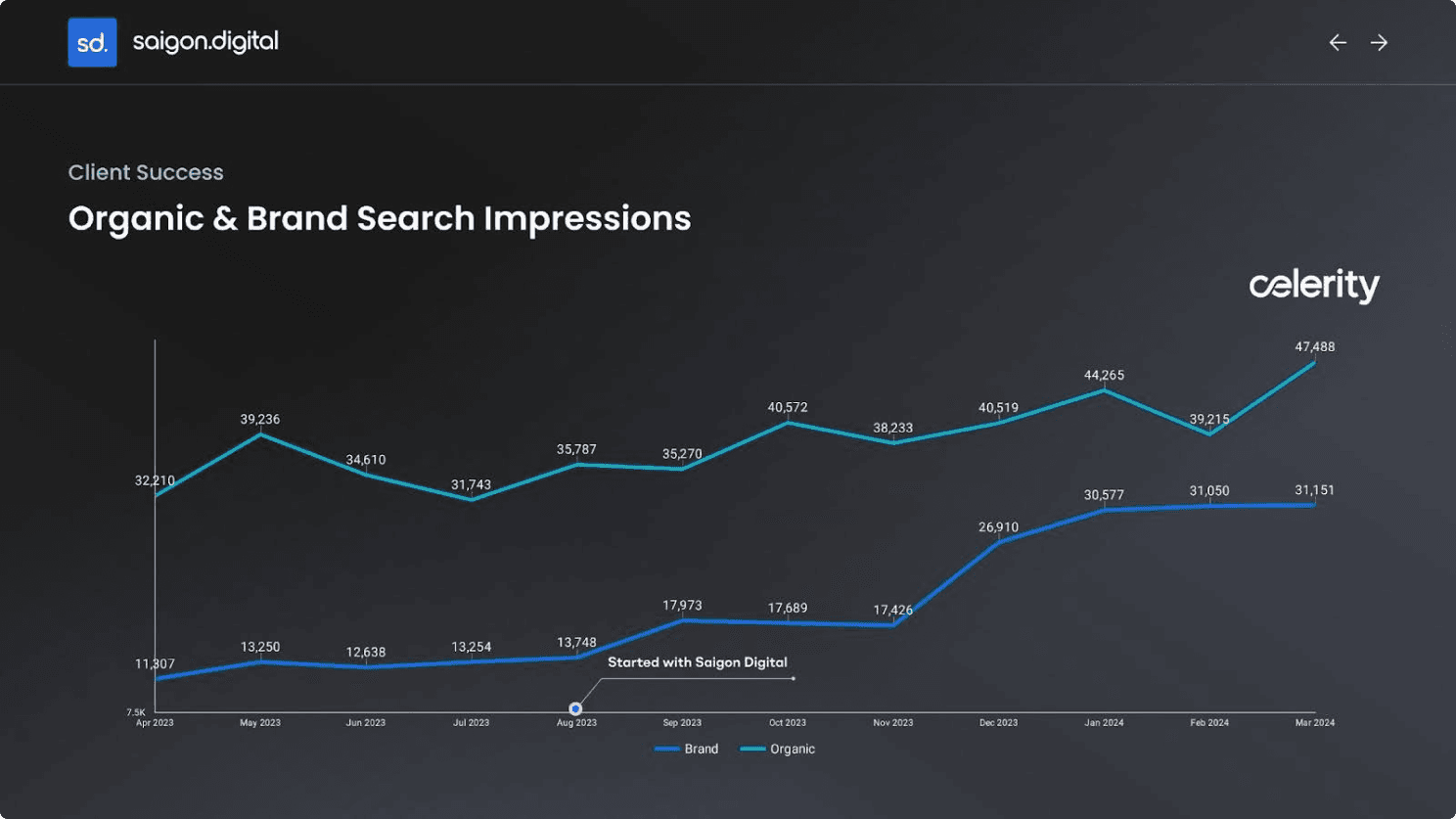
4. Overall Impressions Gain
From August 2023 to June 2024, Celerity UK’s average keyword position improved from 43.7 in August 2023 to 32.1 in June 2024, showcasing steady growth in search rankings.


The Results
Through a strategic partnership with Saigon Digital, Celerity UK successfully navigated a highly competitive digital landscape and overcame key challenges related to keyword competitiveness, algorithm changes, and brand authority. By implementing customised SEO strategies, proactive monitoring of Google updates, and tailored brand awareness campaigns, Celerity UK achieved notable improvements in keyword rankings and overall visibility.
The results demonstrate that a data-driven, adaptable approach can lead to sustainable growth, even in the face of frequent algorithm changes. Celerity UK’s journey exemplifies the power of collaboration and strategic innovation in achieving digital success.