
What is Cumulative Layout Shift?
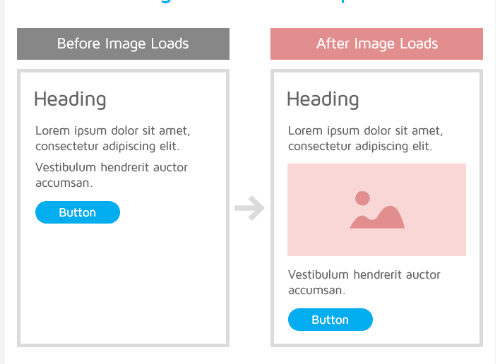
Cumulative Layout Shift (CLS) is a metric that evaluates site experience by measuring how much your site’s pages shift unexpectedly. A layout shift occurs any time a visible element changes its position from one rendered frame to the next. Imagine you’re reading an article and, suddenly, new elements like banner ads pop up, pushing down the content you’re trying to read.Even though several site elements impact the user experience, a poor CLS score also affects your website’s search engine optimisation (SEO).To provide users with a positive experience, web developers must aim for a low CLS score. A score of 0.1 or less is considered excellent, scores between 0.1 and 0.25 need improvement; and anything above 0.25 is considered poor.
The most common causes of poor CLS are:
- Images without dimensions
- Ads, embeds, and iframes without dimensions
- Dynamically injected content such as ads, embeds, and iframes without dimensions
- Web fonts

How to Improve Your Cumulative Layout Shift Score
CLS score is a ranking factor, so optimising it will help drive more traffic to your site. Here are four ways to improve your CLS score, along with the difficulty level and impact of each method.
1. Defining Dimensions for Images and Videos
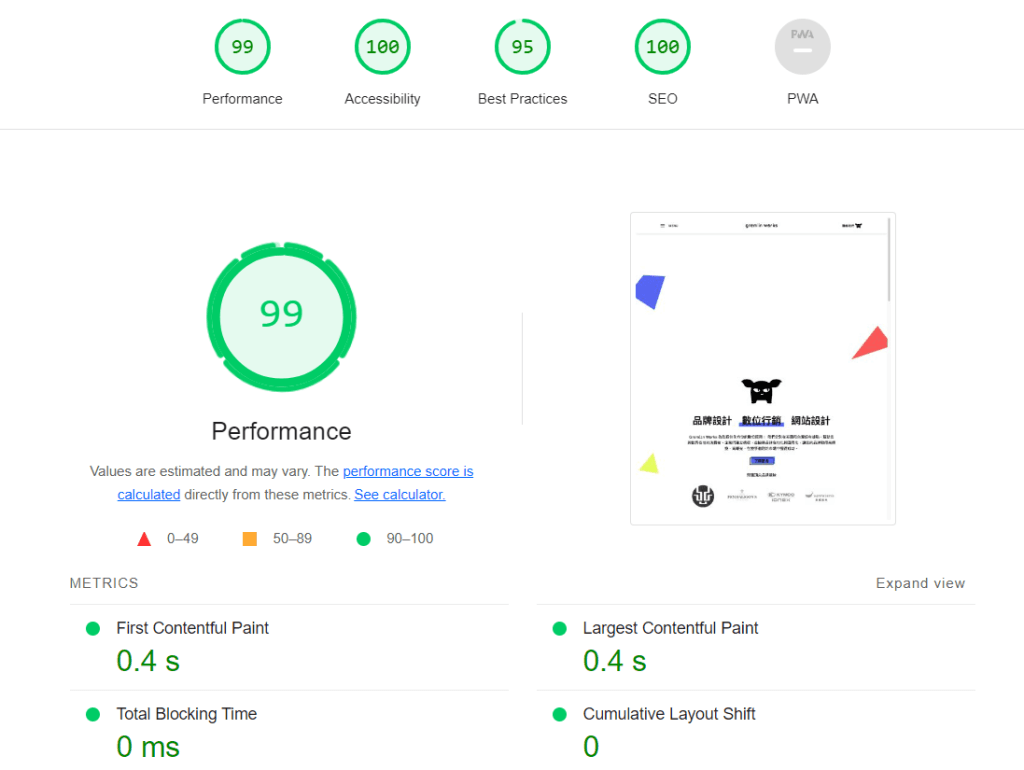
All image and video elements on a web page need width and height attributes to avoid unexpected shifts. Defining explicit dimensions (width and height) for images and videos ensures that the browser can allocate the correct amount of space in the document while the image is loading.At Saigon Digital, we leverage the next/image module to enhance performance and Cumulative Layout Shift (CLS) by pre-rendering images with defined height and width attributes. Image from this website of ours: https://gremlinworks.com.tw/en/ using next/image. That is why it loads images so fast and CLS is optimised.2. Prioritise Loading Critical CSS and Fonts
Critical CSS refers to the minimal amount of CSS required to render the initial view of a webpage. By delivering critical CSS and fonts early in the loading process, you reduce the chances of layout shifts as the page loads. Websites we made are font and CSS preloaded , you can test out the font loading at Mandala which is one of our website: https://mandalapartners.com/3. Avoid Adding Elements Above Existing Content
Be cautious when dynamically injecting content above existing elements, as this can cause unexpected shifts. Ensure that new content is added in a way that minimises disruption to the layout.
4. Avoid Dynamically Injected Content Above the Fold
Dynamically injected content above the fold can lead to unexpected layout shifts. Ensure that any content added to the page dynamically does not alter the layout of existing elements, especially those visible to users upon initial page load.
5. Regularly Monitor and Test
Continuously monitor your website's CLS using tools like Google PageSpeed Insights or Lighthouse. Regular testing, especially after implementing changes, is crucial to ensuring that the CLS remains within acceptable limits.
All websites at Saigon Digital are thoroughly tested with tools like Google lighthouse to ensure quality and key metric satisfied best user experience.

Conclusion
In the quest for an outstanding user experience, optimising Cumulative Layout Shift is non-negotiable. By implementing the strategies outlined above, web developers can significantly reduce unexpected layout shifts, contributing to a more stable and user-friendly online environment. Stay proactive, stay user-focused, and your efforts to optimise CLS will undoubtedly contribute to a more user-friendly online environment.Optimise your website's performance and user experience with Saigon Digital. Contact us today to learn more about our services and how we can help enhance your digital presence.FAQs About Cumulative Layout Shift
1. What is Cumulative Layout Shift (CLS)?
Cumulative Layout Shift (CLS) is a metric that measures how much elements on a webpage move unexpectedly during loading. A low CLS score ensures a more stable and user-friendly browsing experience.
2. Why is CLS important for my website?
A poor CLS score negatively affects both user experience and SEO. Unexpected shifts can frustrate users, while search engines may rank your site lower if your CLS score is too high.
3. What causes a poor CLS score?
Common causes include images or videos without defined dimensions, ads or iframes loading unpredictably, dynamically injected content, and unoptimised web fonts.
4. How can I improve my CLS score?
You can optimise CLS by defining image and video dimensions, preloading critical CSS and fonts, avoiding unexpected dynamic content above existing elements, and regularly testing with tools like Google Lighthouse or PageSpeed Insights.
5. How does Saigon Digital help optimise CLS?
At Saigon Digital, we implement best practices like using Next.js image optimisation, preloading fonts and CSS, and thoroughly testing sites with Google Lighthouse. This ensures faster loading, visual stability, and an improved user experience.





