In the current digital era, users now demand fast, responsive web experiences which are putting pressure on businesses to deliver and a first-class, high-end experience. To accommodate growing demands and to keep up with the evolving web development space, it is vital that we choose the correct technology. That's why after much research, we choose GatsbyJS (or Gatsby for short).
We will explain what GatsbyJS is and why your business should think about adopting it to improve your website performance.

What is GatsbyJS?
Before understanding why your team might need GatsbyJS, we must first understand the what. What is GatsbyJS?
As you might already observed, users expect websites to be fast, responsive, and secure. Traditional content management systems like WordPress often struggle to deliver on these demands, especially as they become bloated with plugins and dynamic content.
This is where JAMstack comes in.
The term JAMstack sounds a little strange, especially considering it’s now a common phrase used around the web. "JAMstack" simply stands for JavaScript, API & Markup.
At the forefront of this movement is GatsbyJS: a powerful framework built on JAMstack principles that helps build fast, modern websites.
How Does GatsbyJS Works?
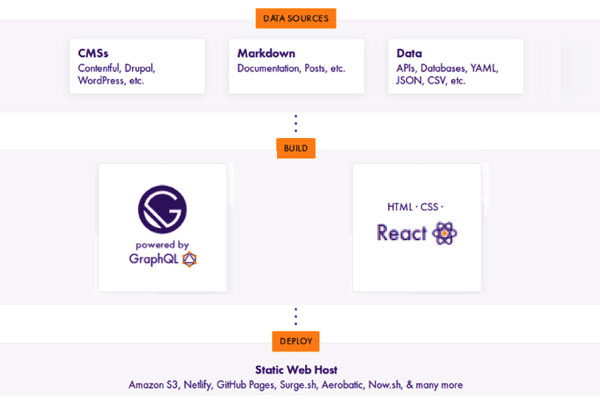
At the heart of a modern headless CMS architecture lies GatsbyJS, a static site generator designed to create lightning-fast websites by blending the flexibility of React with the power of GraphQL. But how exactly does GatsbyJS operate under the hood?Gatsby’s workflow can be broken down into three key phases: Data Sourcing, Build, and Deployment.1. Data Sourcing
One of Gatsby’s greatest strengths is its ability to source content from virtually anywhere. Regardless if you're using a CMS like WordPress or Contentful, writing posts in Markdown, or pulling data from APIs and databases, Gatsby can unify these sources into a single GraphQL data layer.In a headless setup with WordPress, for instance, Gatsby fetches content via the WordPress REST API or WPGraphQL plugin, treating WordPress purely as a content repository. Additional content such as metadata in YAML files or blog entries in Markdown can be added seamlessly into the same data pipeline.
2. Build Process
Once the data is sourced, GatsbyJS enters the build phase. Here’s where the magic happens.
Using GraphQL, Gatsby queries the necessary content and injects it into React components. These components are then compiled into static HTML, CSS, and JavaScript files. The result is a fully pre-rendered website optimized for performance and SEO.
This approach allows developers to use modern frontend technologies like React, while still reaping the benefits of static site generation, including faster load times, lower server costs, and increased security.
3. Deployment
After the site has been built, it’s ready to be deployed to any static hosting service. Gatsby-generated sites can be easily hosted on platforms like Netlify, Amazon S3, GitHub Pages, Vercel, or Surge.sh, among others.
Because the site consists of static assets, deployment is straightforward and scalable. And thanks to Gatsby’s incremental build capabilities and plugin ecosystem, updates and optimizations can be made efficiently as content evolves.
Summary
Gatsby acts as the bridge between your headless CMS, your data sources, and your frontend built with React. It collects data from multiple origins, builds it into a static site using React and GraphQL, and deploys it to blazing-fast, cost-effective hosting solutions.
But do I need it?
If you or your organisation has considered any of the following points then there is a strong possibility that the flexibility of Gatsby can help you solve those problems:
- You are looking to increase your front-end performance
- You are looking to reduce website build times by a significant amount
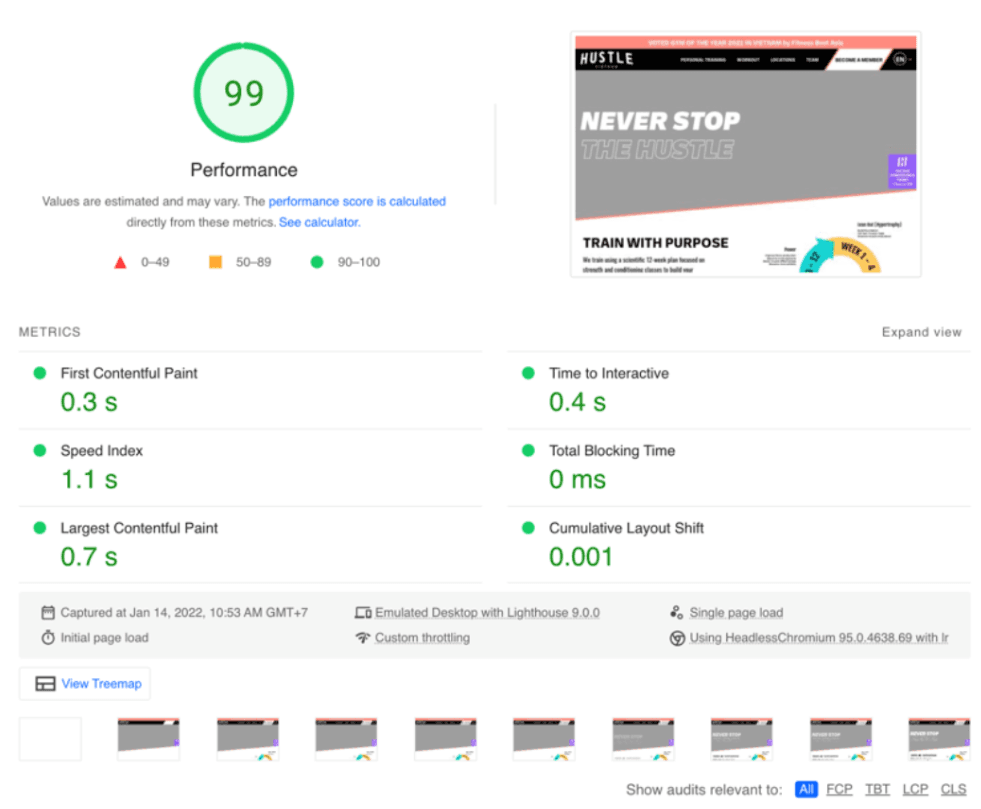
- You are looking for a web solution that will have strong Core Web Vitals and subsequently better Google Page speed scores.
- You are looking for a Web Solution that will give your users an enhanced user experience across multiple devices.
- You don't want to rebuild the entire web solution you currently have but need to deliver a really fast experience for your users.
If any of the above are reasons that resonate with you and your current situation within your organisation then let us run you through why GatsbyJS is the technology you should adopt to take your Web solution to a new level.

Gatsby Helps Businesses Deliver a Fast, Optimal Web Solution
As user expectations for rich, fast web experiences have grown over the years, platforms like WordPress have had to evolve to keep up. While WordPress remains a popular choice thanks to its user-friendly interface and vast library of third-party plugins, this convenience often comes at a cost.
This is where Gatsby offers a compelling alternative. Rather than replacing WordPress, Gatsby works alongside it to deliver a modern frontend that prioritizes speed and performance. By decoupling the frontend from WordPress and using Gatsby to serve pre-rendered static pages, organizations can dramatically improve load times and overall user experience, without needing to rebuild their entire system from scratch.
So how exactly does GatsbyJS achieve this fast user experience we have been talking so much about? We will walk you through a few of the main points and how they translate to a sleek, fast user experience:
- Lightning-fast speeds as a front end solution
- CMS agnostic making it adaptable
- Enhanced and improved security
- A solution that is scalable, stable and improves server performance.
Lightning-fast Speeds as a Front End Solution
Having a site that has fast optimal performance is vital for users as they can consume the relevant content quicker than older tech. This also plays a big role in Search Engine Optimisation as Core Web Vitals are now a large factor in these rankings.Your traditional websites score low from a technical standpoint due to numerous factors the main ones are:- Too many third-party plugins
- Multiple, unoptimised assets as well as un-minified scripts
- Heavily bloated themes which are purchased offering low code solutions. These contain a large number of redundant features and code.
- Large images which at times are unresponsive.
- Page builders with complex set-ups.
- A large number of scripting solutions can often create pages and/or content that become invisible to Google and prevent strong organic ranking. The rendering function which is built into Gatsby allows for content to be indexed correctly thus increasing its search rankings. So the end result is a modern JS interface without the caveat of web crawlers not being able to access it.

CMS Agnostic Making It Adaptable
A huge advantage for Gatsby and another driving force in using this technology is that it is platform agnostic. For you or your organisation wanting to leverage the performance of this technology, Gatsby has the ability to fit in with a multitude of different platforms.
Gatsby works with these platforms giving them a vastly increased performance than what would be possible with just the platform alone. To name a few Gatsby is compatible with most of the popular CMS out there.
Enhanced and Improved Security
Many CMS platforms have an increased threat for malicious hackers. In addition to this initial threat, third party plugins can also lead to vulnerabilities and security holes.
Hackers are able to run automated scripts at an alarming speed to try and find vulnerabilities, it is of vital importance to keep your website up to date from a security standpoint.
Some of the enhanced security features from Gatsby:
- A headless CMS has increased security due to it compiling a website into static files as opposed to the old way of having to run application servers and a database. By serving this way using a headless approach there are fewer points for attack.
- The CMS when using Gatsby has a different URL so malicious hackers have no idea where to find them to try to brute force login. With current solutions, most CMS have a known URL for admin login (wp-admin in a WordPress example)
- DDoS attacks are kept to a minimum when using GAtsby as this technology serves websites from a global CDN this in itself significantly reduces the risk of a DDoS attack.
A Solution That is Scalable, Stable and Improves Server Performance
Current Web solutions that are being used today are server-rendered sites which means that the content must render on the server for each page load. This can be problematic, as we have an increase in visitors to our site we have an increased load on the server as it tries to serve these files. This often leads to an increased load time for the user as well as the speed at which we can develop, an efficiency decrease on both ends.
With Gatsby using react technology underneath it makes it easy to create reusable components which are easier to maintain and give us added flexibility with its modular structure.
With current solutions when a plugin or the CMS breaks, a website will break on the front end making it go down. Gatsby due to the nature of how it works alleviates this risk.
With Gatsby we have the website prerendered and the users will interact with a pre-built version of the site. By doing this there is a huge decrease in server load, making it advantageous to traffic-heavy websites.
Key Features Summary
Quite a lot of information to consume there about this great technology. Let's summarise and recap why top brands such as Airbnb, Nike (Just Do it Project) & Impossible foods brand sites are using this Tech stack.Key features include but are not limited to:More secure by default due to the way it serves content post build- Serverless rendering generates static HTML on the build.
- There being no server or Database which is reachable allows for protection against malicious requests, DDOS attacks, or accidental exposure.
- The above makes it ideal to protect infrastructure and user data.
- Pre rendering has a huge increase in performance
- In built lazy loading with Gatsby Image
- Optimised code and images built-in
- Tons of community built plugins which are all aimed at increasing performance.
- Helps to score well for CLS (Cumulative layout shift) and Core Web Vitals
- Improved security due to the pre-rendered nature of delivering the content.





