
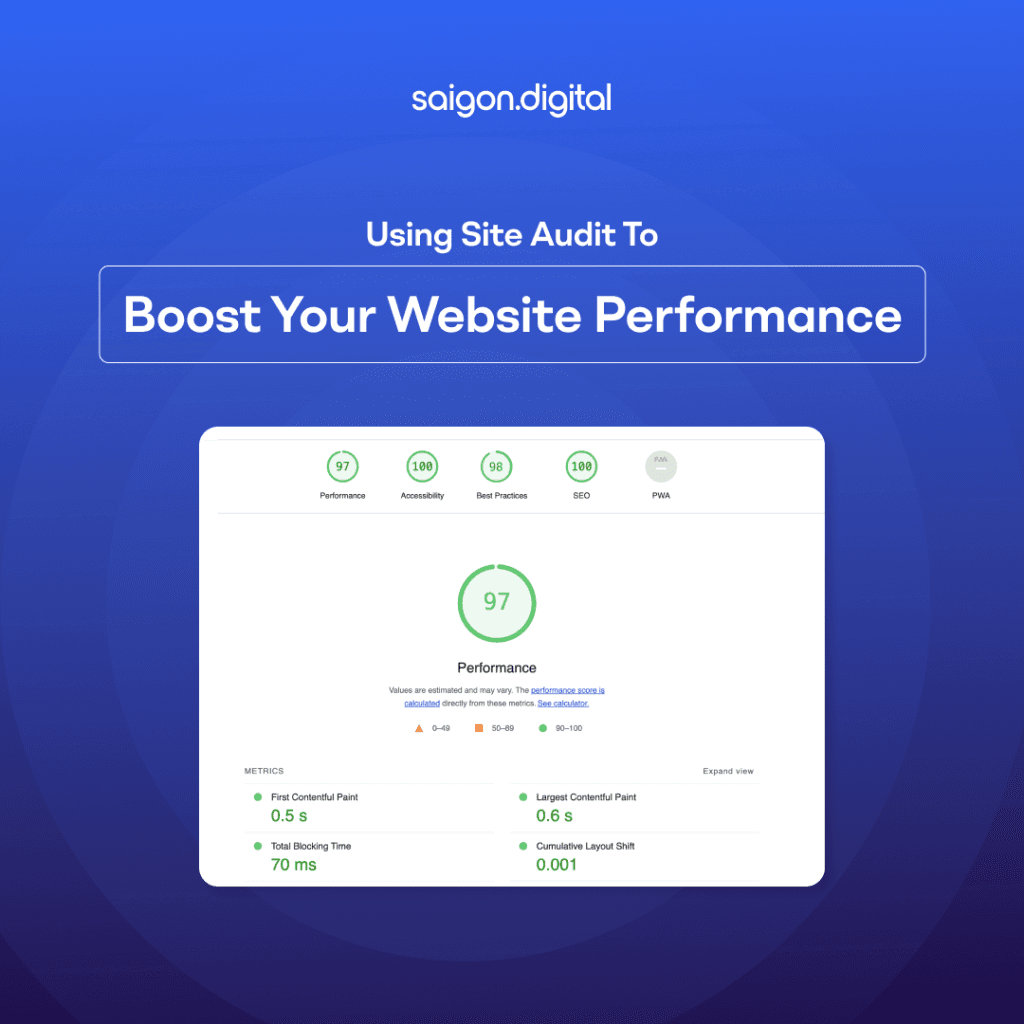
In this blog post, we'll explore the significance of site performance, the role of Site Audit, and practical tips to boost your site's speed and overall performance.
Why Does Website Performance Matter?
Because ofuser experience. Users expect websites to load quickly and seamlessly. A slow site can lead to frustration and high bounce rates. Studies show that a delay of just one second in page load time can result in a significant drop in user satisfaction.Another important aspect is Search Engine Optimisation. Search engines, including Google, consider site speed as a ranking factor. Faster sites tend to rank higher in search results. Google's commitment to providing the best user experience means it prioritises sites that load quickly.Improved site performance positively impacts conversion rates. Faster sites tend to have higher conversion rates and lower bounce rates.Our approach
There are many metrics used to determine the page's performance. However, there are a few crucial points that are more significant to takeaway, which are Page Load Time measures how long it takes for your page to load entirely. First Contentful Paint (FCP) gauges the time it takes for the initial content to appear. Cumulative Layout Shift (CLS) assesses visual stability by measuring unexpected layout shifts.Our solution
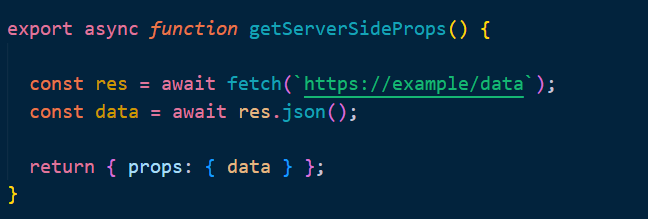
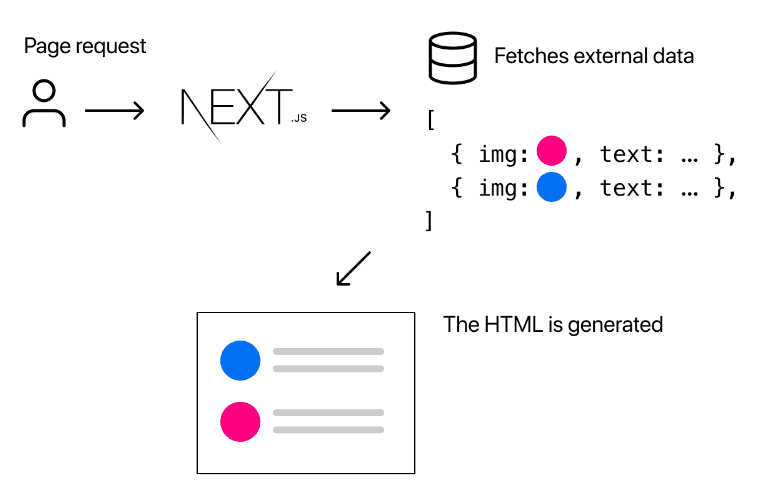
Embarking on a journey to enhance website speed, we employ a strategic approach that seamlessly integrates techniques and optimisation methodologies. Here are a few methods that we typically employ with NextJS.- Server-Side Rendering (SSR): SSR in Next.js enables the server to render pages and send fully-rendered HTML to the client. This not only improves initial page load performance but also enhances search engine optimisation (SEO) by providing search engines with pre-rendered content.


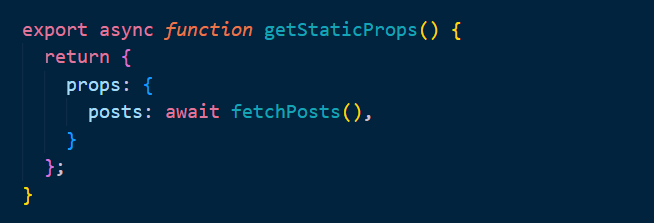
- Static Site Generation: Next.js Static Generation is a powerful feature that allows you to pre-render pages during the build process, resulting in static HTML files that can be served directly to users.

- Built-in CDN Support: Next.js leverages automatic CDN support for static assets, such as images, when served from the public directory. During the build process, these assets are optimised and automatically deployed to a CDN for efficient delivery to users worldwide.
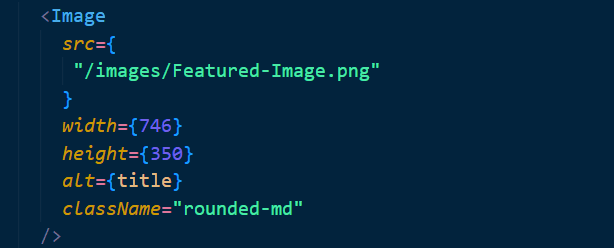
- Optimise Images: Next.js provides powerful image optimisation features that help enhance website performance. The built-in next/image component, combined with the automatic optimization capabilities, simplifies the process of delivering efficient and responsive images.

- Business Growth Accelerator: https://saigon.digital/services/business-growth-accelerator