In the realm of web development, frameworks serve as the backbone of countless projects, offering developers the tools and structure necessary to create powerful and efficient applications.

The Rise of Next.js
Next.js, an open-source React framework, was introduced in 2016 by Vercel (formerly known as Zeit). Built upon the React library, Next.js extends its capabilities by providing server-side rendering, static site generation, and seamless client-side routing, among other features.

Versatility and Flexibility
One of Next.js's most notable attributes is its versatility. Whether developers are working on a small personal website or a large-scale enterprise application, Next.js adapts seamlessly to varying project requirements.
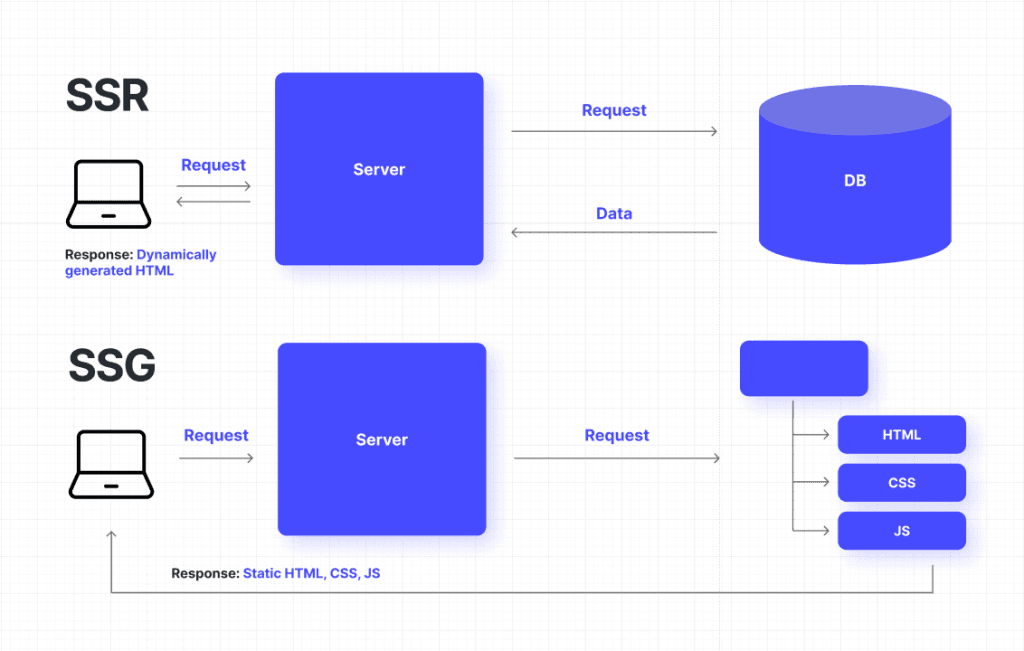
Its support for server-side rendering enables fast initial page loads and improved SEO, while static site generation enhances performance by pre-rendering pages at build time.

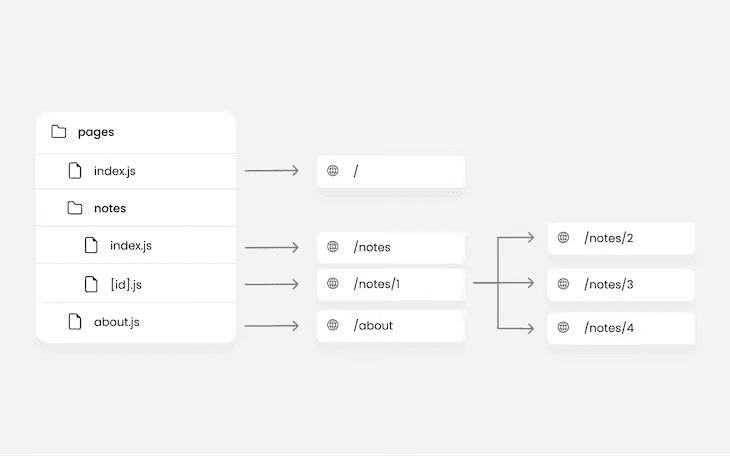
Additionally, Next.js offers dynamic routing capabilities, empowering developers to create complex, multi-page applications with ease.

Enhanced Developer Experience
In the fast-paced world of web development, efficiency is paramount. Next.js streamlines the development process by providing intuitive features and tools that enhance the developer experience.
With built-in support for hot module replacement, automatic code splitting, and CSS-in-JS solutions like styled-components, Next.js enables developers to write clean, modular code without compromising on performance or maintainability.
Furthermore, its seamless integration with popular tools and libraries, such as TypeScript, GraphQL, and Tailwind CSS, expands its capabilities and facilitates collaboration within development teams.
Performance and Optimisation
In an era where user experience reigns supreme, performance optimisation is non-negotiable. Next.js prioritises performance by employing advanced optimisation techniques and leveraging modern web technologies.
By utilising server-side rendering and static site generation, Next.js minimises time to first byte (TTFB) and maximises content delivery speed, resulting in faster page loads and improved user engagement.
Additionally, Next.js' support for incremental static regeneration allows developers to update content dynamically without sacrificing performance, ensuring that applications remain responsive and up-to-date.
Community and Ecosystem
The success of Next.js can be attributed in part to its thriving community and expansive ecosystem. With a dedicated community of developers, contributors, and enthusiasts, Next.js fosters collaboration, knowledge sharing, and innovation. The framework's active GitHub repository, extensive documentation, and robust support channels ensure that developers have access to the resources they need to succeed. Furthermore, the growing ecosystem of Next.js plugins, presets, and integrations further enhances its capabilities and accelerates development workflows.Next.js Implementation at Saigon Digital
Here is what we did to leverage Headless CMS technology in Gremlinworks project: NextJS couples with Strapi to maximise performance.Image Optimisation
Next.js provides powerful built-in image optimisation capabilities, making it easy to deliver high-quality images while minimising load times and improving performance.
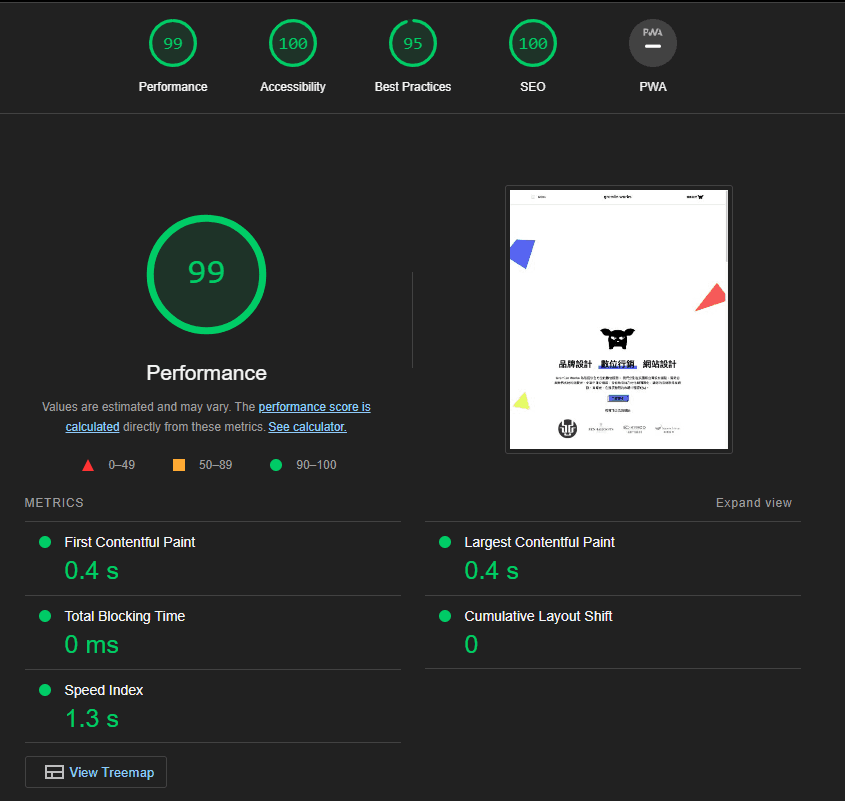
We leverage this built-in component as much as possible to improve website vital metrics, especially for Cumulative Layout Shift (CLS) and Largest Contentful Paint (LCP).
Dynamic Content Management
Next.js enables developers to build dynamic and interactive components with ease, thanks to its flexible architecture and rich set of features. Strapi excels in managing dynamic content thanks to its intuitive content modeling features and robust API capabilities.
In Gremlinworks, the powerful combination above, enables users to create complex dynamic blocks with ease.
(Screenshot from Strapi)
Server-Side Rendering (SSR)
Next.js provides built-in support for Server-Side Rendering (SSR), which allows your web pages to be fully rendered on the server before being sent to the client's browser. SSR ensures that search engine crawlers receive fully rendered HTML content, including dynamic data, which is essential for indexing and ranking your pages accurately.
SEO-Friendly Content: With SSR, search engines can easily crawl and index your content, including dynamic content generated by client-side JavaScript. This improves the visibility of your website in search engine results.
Below is the result from lighthouse scoring board. Check out the case study right here for more details.
Conclusion
In the competitive landscape of web development frameworks, Next.js stands out as a shining example of innovation and excellence. Its versatility, performance, and developer-friendly features have propelled it to the forefront of the industry, earning it widespread recognition and adoption among developers worldwide.






