
Background: Gatsby Cloud Is Gone
Gatsby has officially merged with Netlify and announced the discontinuation of Gatsby Cloud, asking users to migrate their sites to Netlify. However, though the migration process is simple, it comes with a cost: the CMS Preview feature is no longer supported. This feature is crucial for content editors to preview drafts before publishing, without it, they won't be able to see the structure and format ahead of time.However, after some research, I've successfully integrated previewing WordPress CMS content on a Netlify hosting. The solution was quite simple:- Add a Netlify Function to the Gatsby Site.
- Implement a Gatsby SSR (Server-Side Rendering) Preview Page.
- Customize the WordPress CMS to Complement the Preview Feature.
Part 1: Set Up Gatsby + Netlify
1. Install a package.
Install gatsby-plugin-netlify and @netlify/plugin-gatsby to make sure Gatsby site work normaly and turn on Gatsby SSR API on Netlify.Add gatsby-plugin-netlify in gatsby-config.js:Install @netlify/plugin-gatsby, create new netlify.toml in your root of project if it not exist. Inside this file add config bellow:2. Set up Netlify functions on Gatsby.js
Create a folder at the root of the project called .netlify/functions. By default, Netlify will look for this folder in order to run functions. You can use a different naming conventions by specifying the folder names under Netlify’s functions settings.
Add a file called preview.js under this folder and add the code below. This is the format of Netlify functions:
I use two modules to make it easier for me to query the preview post data: @apollo/client and cross-fetch. On the query I pass the query string and dynamic pageId base on request URL so I can fetch right content of page.And I also have 2 enviroment variable is WPGRAPHQL_URL and PREVIEW_SECRET, the WPGRAPHQL_URL is the GraphQL endpoint and PREVIEW_SECRET use to query draft content data, you will know how to get it in next step.3. Render the preview page using Gatsby.js SSR API
Gatsby.js provides an API called getServerData to allow us to pre-render pages using server side rendering.In order to enable SSR on the preview page, simply add getServerData function underneath the component. This is what I have under my pages/preview.js file:Deploy your previous work to Netlify to activate your Netlify functions and the preview endpoint API.Now, when you visit the live Netlify API endpoint at https://mysite.netlify.functions/preview?pageId=your-page-id, replacing your-page-id with the actual page ID, you'll notice a 500 error. This occurs because a JWT (JSON Web Token) secret hasn't been included in the Fetch header.In the next step, we'll retrieve the JWT secret from the WordPress server to enable querying of preview data.Part 2: Enable WordPress Auth for Preview
1. Generate JWT token for authenticated users
WPGraphQL, by default, only allows public posts to be queried because that is how WordPress works, i.e., only public posts are visible to users.
The first few steps are to add some authentication over our graphql queries so that non-public posts can be queried.- Download this - https://github.com/wp-graphql/wp-graphql-jwt-authentication WordPress plugin either by cloning the repo in the plugins directory or uploading the zip file via WordPress.
- After the above step, you should be able to see the plugin in your plugins section. Don't activate the plugin now.
- Add define('GRAPHQL_JWT_AUTH_SECRET_KEY', 'secret_token'); to your wp-config.php file which is present in the /var/www/html folder. This secret key is used by the plugin to generate tokens to access non-public posts. Ensure the secret token is some random long string that should only be accessible to the WordPress server.
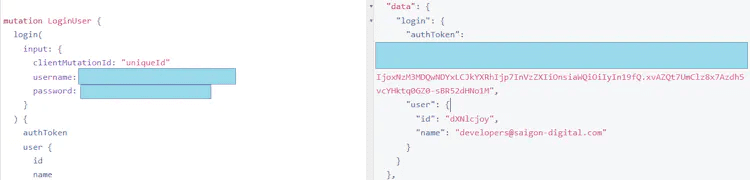
It's recommended that you use something like the WordPress Salt generator https://api.wordpress.org/secret-key/1.1/salt/ to generate a Secret. - Activate the plugin, and query the following, you should replace username and password with actual your username and password.
Once your query is successful, you will receive a token. This token can be utilized in your code to query non-public posts. For optimal functionality, save this token as a Netlify environment variable, enabling Netlify functions to access it.

Once the above steps are done, the only thing left is how to use the token and get the non-public posts in your code.
Add SetEnvIf Authorization "(.*)" HTTP_AUTHORIZATION=$1 in your .htaccess file, which is present in the /var/www/html directory. If you haven't updated your .htaccess file before, it should look like below after updating it. This enables the Authorization header on the incoming request on the WordPress server. We will use the Authorization header to send the authenticated token.
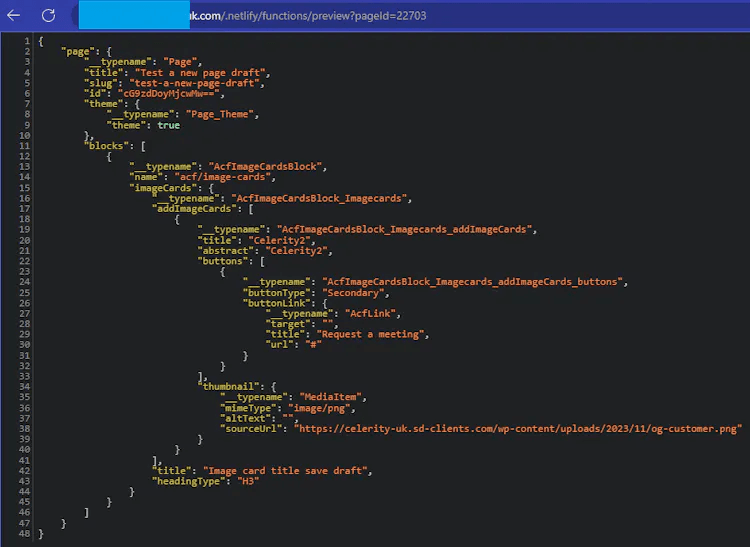
Now, when you access the Netlify endpoint again, you should see that your query has succeeded and is returning data.

And your preview page will show your darft content.

2. Custom preview button URL
The final step involves customizing the WordPress preview button. This ensures that when you click on this button, WordPress directs you to the correct preview page endpoint.
The function's purpose is as follows:
- Locate the 'View Page' and 'Preview' buttons within WordPress.
- Change their URLs from the WordPress site to the frontend site.
- Modify the URL of the 'Preview' button to follow this format: https://mysite.com/preview?queryString...





