

What is INP?
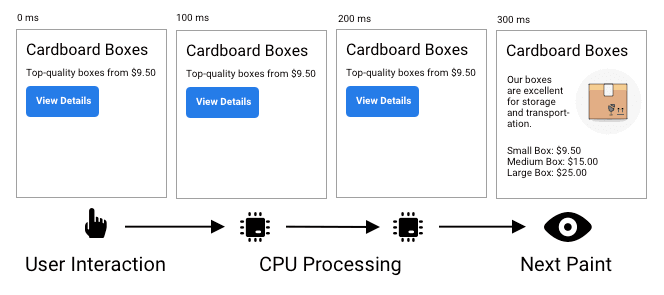
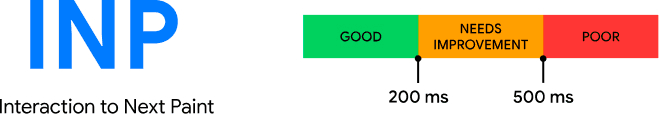
INP, or Interaction to Next Paint, measures the responsiveness of a web page from the moment a user interacts with it to the time it visually responds to that interaction. Consider it a measure of how swiftly a website reacts to your actions, like clicking a button or entering text.
The importance of INP lies in ensuring that web browsers can respond immediately after receiving a user interaction, rather than waiting until the entire process of redrawing the interface is complete. This allows users to feel an instant response from the website, creating a better experience and minimising unwanted delays.
A higher INP score can make it difficult for users to interact with the website and negatively affect their experience. Conversely, a lower INP score means that the website is more user-friendly, providing the best experience for customers.
Components of the INP Index
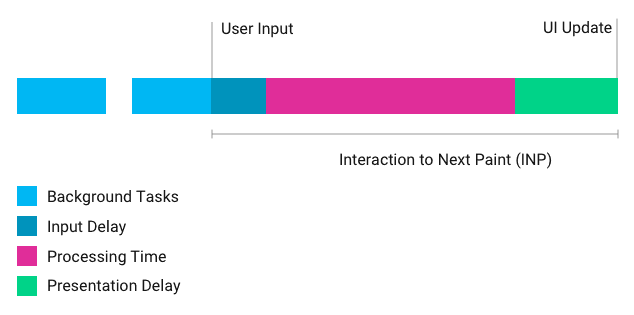
The INP includes several stages- Input Delay: Waiting for background tasks on the page that prevent the event handler from running.
- Processing Time: Running the event handler in JavaScript.
- Presentation Delay: Handling other queued-up interactions, recalculating the page layout, and painting page content.

Improving INP for Enhanced User Experience and SEO
Improving your website's INP isn't just about boosting user experience—it's also a vital SEO strategy. Here are practical steps that web developers at Saigon Digital take to optimise INP:- Minimise Input Delay: This can be achieved by optimising the way JavaScript is parsed and executed. Efficient code can drastically reduce delays.
- Streamline Processing Time: Optimising event handlers and reducing the workload on the main thread during interactions can lead to quicker processing times.
- Optimise Presentation Delay: By minimising the complexity of styles and layouts, the browser can quicker render changes to the page.
Practical Tips for Saigon Digital Clients
- Audit Your Website: Use tools to identify your current INP scores and pinpoint areas for improvement.
- Optimise Code: Evaluate your JavaScript and CSS files. Look for opportunities to minify and defer non-critical JS and use CSS containment to limit layout reflows.
- Leverage Browser Caching: Make use of browser caching to store resources locally in the user's browser, speeding up interaction times on subsequent visits.
- Prioritise Mobile Experience: With the majority of users accessing websites via mobile devices, ensuring your mobile site has an optimised INP is essential for maintaining engagement and boosting SEO rankings.
Tools and Resources for Measuring and Optimising INP
To effectively measure and enhance INP, several industry-standard tools are available that cater to different aspects of web performance:- Lighthouse: This is an open-source, automated tool designed to improve web page quality. It audits various elements including performance and accessibility, and importantly for our purposes, INP metrics. Lighthouse provides detailed reports that highlight areas in need of improvement and suggest actionable solutions.
- Chrome DevTools: Equipped with a comprehensive suite of diagnostic tools, Chrome DevTools is indispensable for developers looking to pinpoint performance issues. It allows an in-depth analysis of how a site’s INP is impacted by various factors, facilitating targeted optimisations.
- WebPageTest: Renowned for its detailed insights, WebPageTest examines page load performance and the responsiveness of user interactions. It goes beyond basic metrics to offer visual breakdowns and timing of each page element, which can be crucial for diagnosing INP issues.
- PageSpeed Insights: This tool offers a blend of lab data (simulated tests in a controlled environment) and real-world user data (field data) concerning a page's performance, including its Core Web Vitals. PageSpeed Insights also suggests practical improvements to enhance site performance.





