How CASL Helps
CASL helps by providing a structured and maintainable way to handle permissions. Instead of relying on hard-coded role checks scattered throughout the codebase, CASL allows for a centralized and consistent way to manage permissions. This makes the codebase cleaner and easier to maintain and extend as application requirements evolve.
Why Choose CASL?
Declarative and Centralized Permission Management
One of CASL's main advantages is its declarative approach. Permissions are defined in a central place, which makes it easier to manage and update as needed. This contrasts with role-based decorators, which can become scattered and hard to maintain.
Fine-Grained Control
CASL allows for fine-grained control over permissions. Instead of just checking if a user has a particular role, you can define specific actions that a user can perform on particular resources. This enables more nuanced and flexible authorization logic.
Context-Aware Authorization
CASL supports context-aware permissions, meaning that permissions can change based on the application's state or the specific resource being accessed. This is particularly useful for applications with complex authorization requirements.
Isomorphic and Framework-agnostic
CASL is designed to be isomorphic, meaning it can run both on the client and server sides. This makes it an excellent choice for full-stack applications. Moreover, it is framework-agnostic, which means it can be used with various JavaScript frameworks without being tightly coupled to any specific one.
Important Features of CASL
- Declarative Syntax: Define abilities using a simple and expressive syntax.
- Extensibility: Easily extendable to support custom conditions and actions.
- Resource and Field-Level Permissions: Control which resources can be accessed and which fields are within those resources.
- Integration with Various Frameworks: Seamless integration with popular frameworks like React, Angular, and NestJS.
- Contextual Abilities: Define abilities based on the context or state of the application.
4. When to Use CASL in NestJs
Complex Authorization Requirements
Use CASL when your application requires complex authorization logic beyond simple role checks. If your permissions need to account for specific actions on different resources, CASL's fine-grained control is invaluable.
Dynamic and Context-Aware Permissions
Suppose your application needs to adjust permissions based on context, such as an object's state or the current user’s circumstances. In that case, CASL’s ability to define contextual abilities makes it the right choice.
Large-Scale Applications
CASL provides a scalable and maintainable way to manage authorization for large applications with many different roles and permissions. Centralizing the authorization logic reduces duplication and errors, making it easier to maintain over time.
Isomorphic Applications
If your application runs both on the server and the client side, CASL's isomorphic nature allows you to define permissions once and use them across your entire application stack.
Need for Extendibility
When you need to extend your authorization logic to support custom conditions and actions, CASL's extensibility ensures you can adapt to new requirements without rewriting large portions of your codebase.
5. Practical Code Examples
You can refer to the NestJs homepage for more information: Authorization | NestJS - A progressive Node.js framework- Install the necessary CASL packages: npm install @casl/ability @casl/nestjs
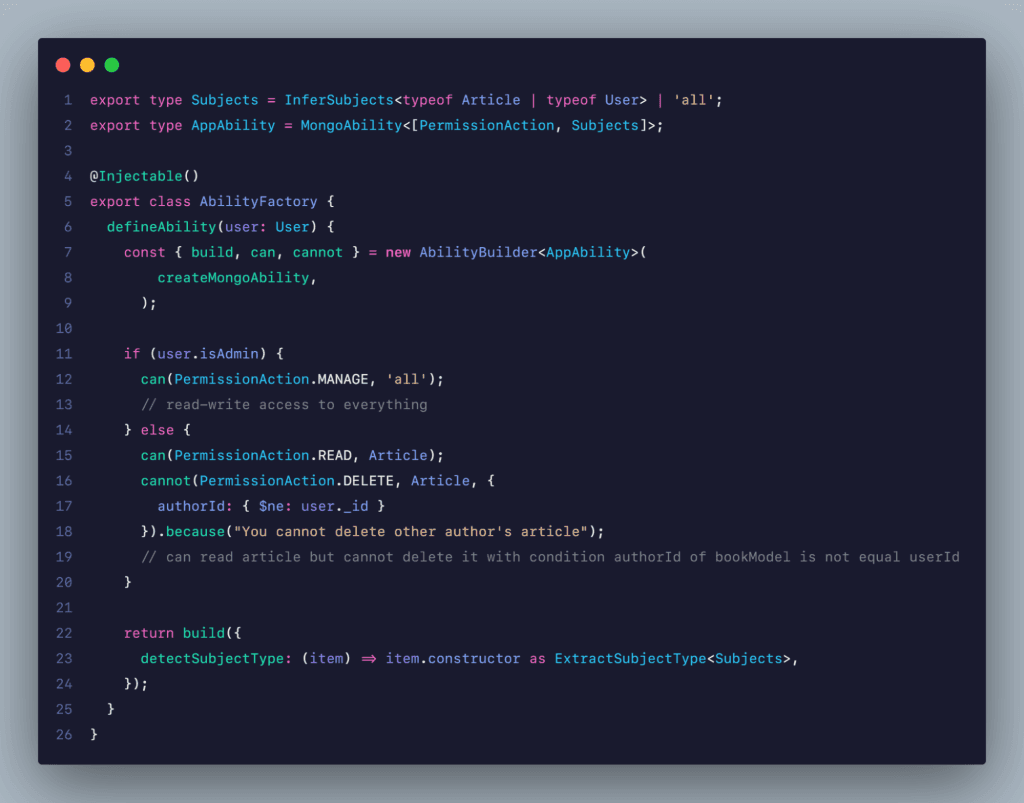
- Define Abilities: Create an AbilityFactory to define the abilities for your application:

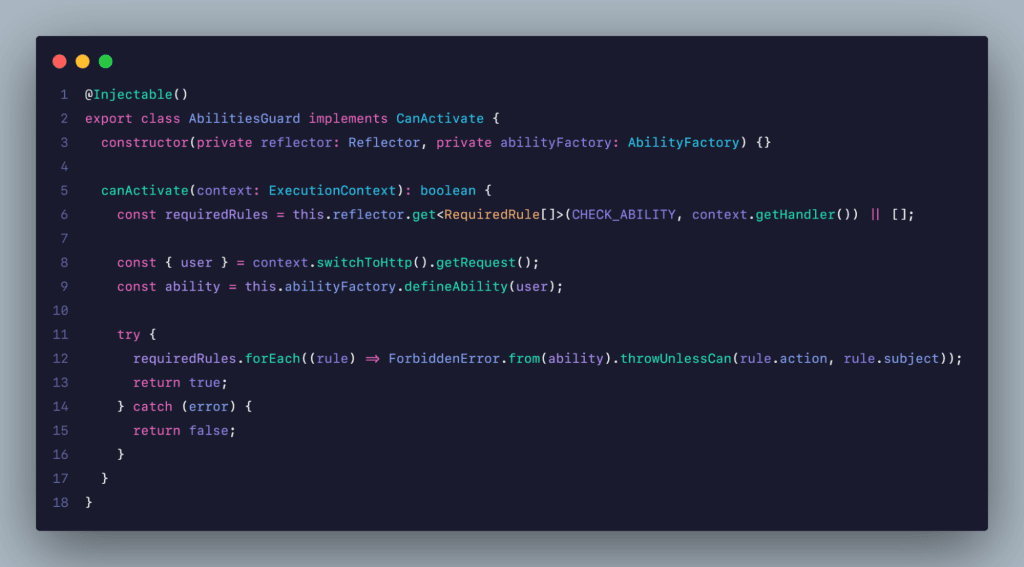
- Create an Ability Guard: Create a guard to protect your routes based on the defined abilities.

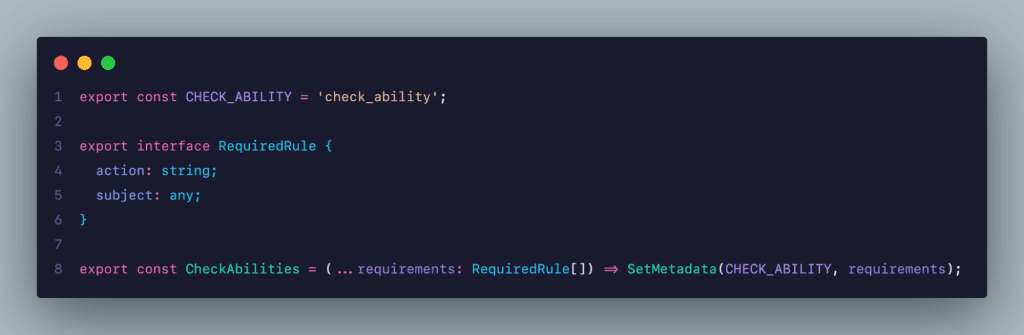
- Use Ability Decorator: Define a custom decorator to apply the abilities guard.

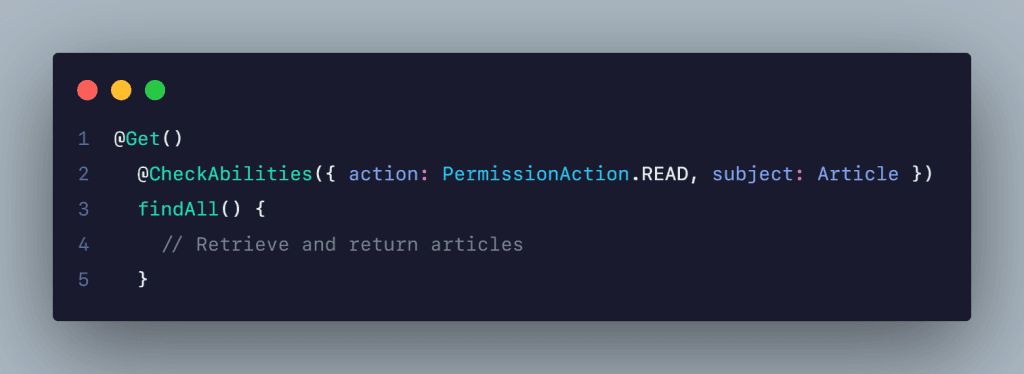
- Apply Guard and Decorator to Routes: Apply the guard and the custom decorator to your routes.

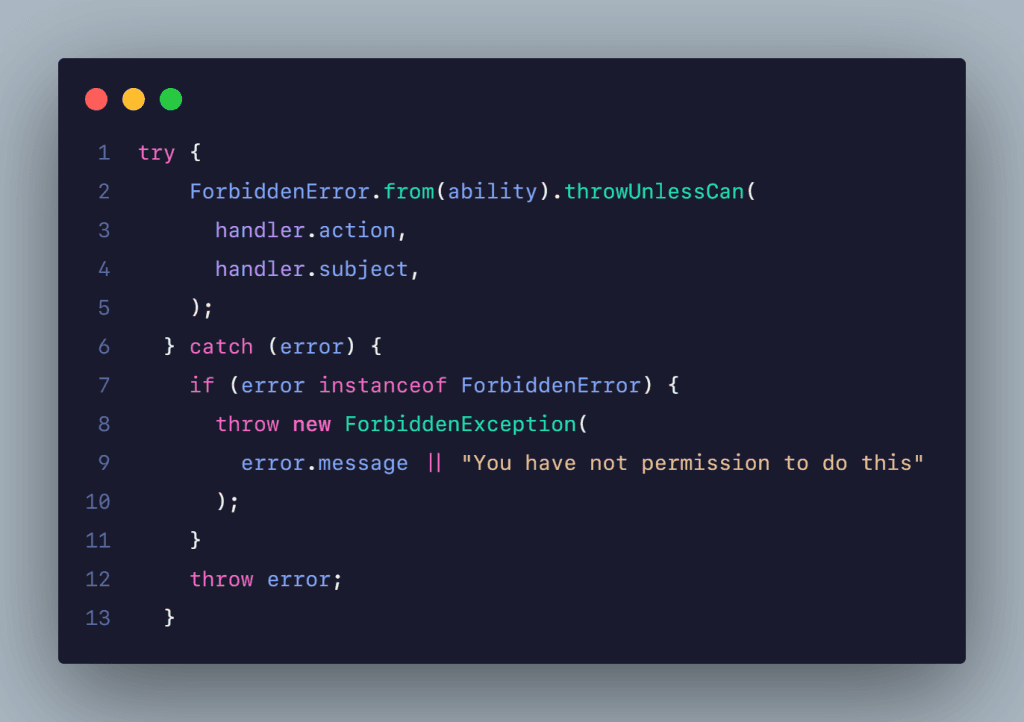
You can also catch and customize the error message of CASL like this: