Latest insights and thinking
From our blog
Blog
Resources

UX and SEO: Enhancing User Experience While Boosting Search Rankings
UX and SEO are essential for a successful website. Though often seen as separate, combining these elements can greatly enhance site performance. A well-crafted user experience not only pleases visitors but also supports SEO, as search engines favour sites that prioritise usability. This article explores how aligning UX with SEO creates a seamless experience for […]

LSI Keywords: What Are They And Why Do They Matter?
LSI keywords, or Latent Semantic Indexing keywords, play a crucial role in how search engines understand content. These keywords are terms that are contextually related to your main keyword, helping improve your SEO and search visibility. By using LSI keywords effectively, you can better communicate your content’s intent to search engines like Google. Incorporating LSI […]

What Is Online Marketing? Key Concepts and Techniques for Digital Success
Businesses of all sizes are discovering the power of connecting with their customers online in today’s digital world. But what is online marketing, exactly? Simply put, online marketing—often called digital marketing—is the art and science of promoting products, services, or brands via the Internet. It’s a versatile approach, including email campaigns and social media posts […]

Question Keywords: A Guide to Creating Content That Answers User Queries
Imagine this: you’re searching for answers online, and instead of finding a helpful article, you’re bombarded with vague and irrelevant pages. Frustrating, right? That’s where question keywords come in. By using question-based keywords, you can create content that directly answers user queries, making your website a reliable source of valuable information. In this article, we’ll […]

Mastering On-Page SEO: Key Factors to Boost Your Rankings
When you search for something online, Google considers a variety of factors to decide which websites appear at the top of the results page. These factors, known as on-page SEO, influence how search engines understand and present your website. By optimising your on-page SEO, you can increase your website’s visibility, attract more organic traffic, and […]

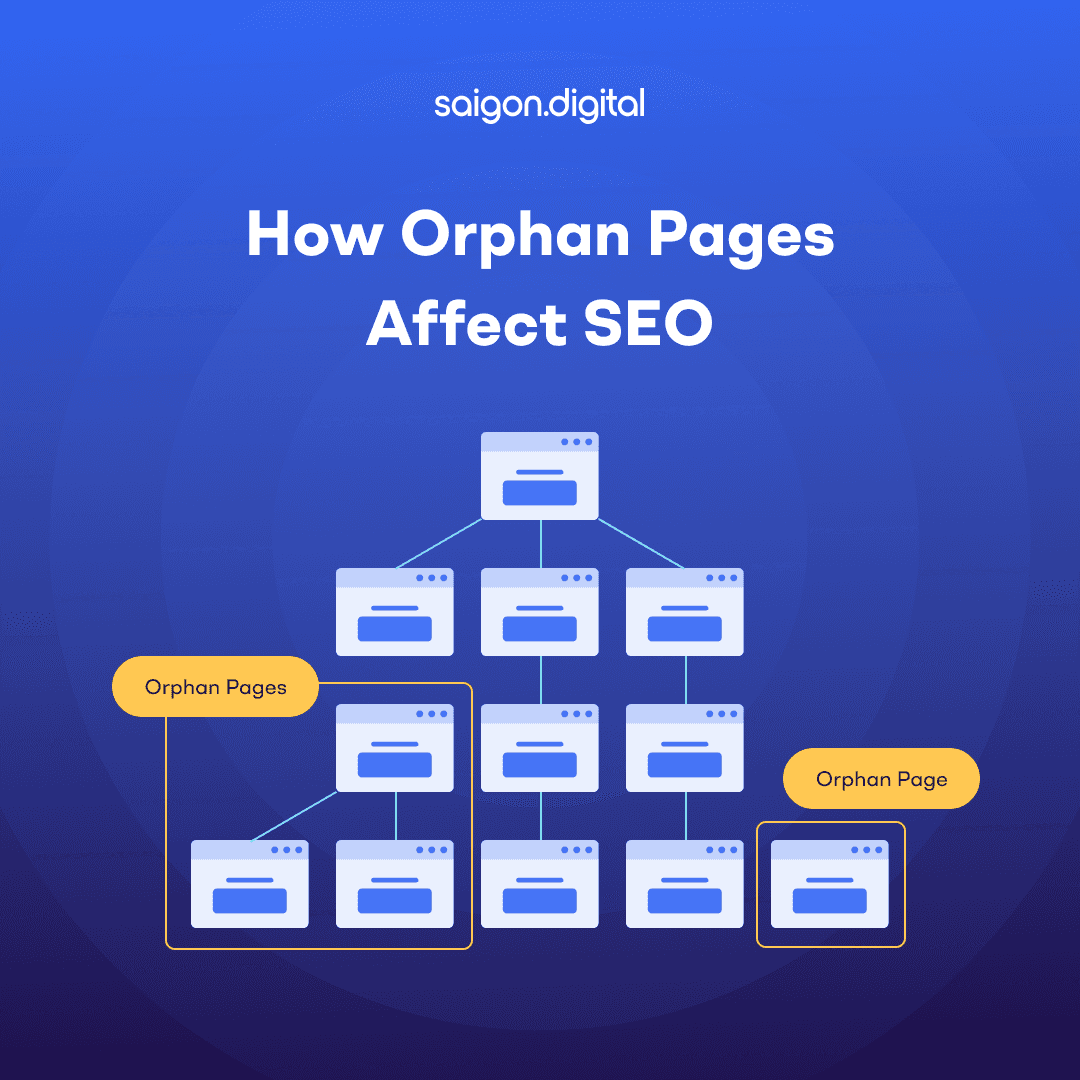
What are Orphan Pages? How They Affect SEO And How to Fix Them
Orphan pages are a common yet often overlooked issue in website management that can significantly impact your site’s SEO performance. These are pages on your website that aren’t linked to from any other page, making them difficult for both users and search engines to find. Without internal links pointing to them, search engine crawlers may […]